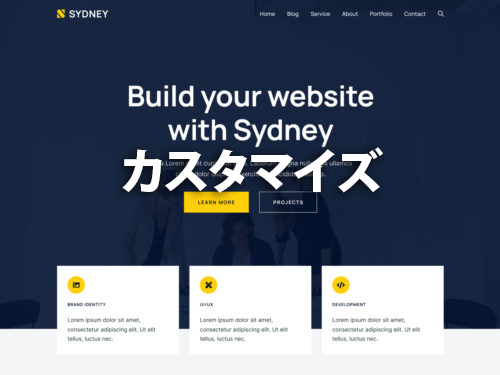
スターターサイトはElementorで編集する仕様になっている感じなので、無視。
ホームページはオリジナルで頑張ろう。
ヘッダー
メインヘッダー
「スタイル」で背景色(先頭に固定表示)の指定を忘れずに!スクロールすると色が変わるので注意。
モバイルヘッダー
「一般」→「Enable sticky header on mobiles」をONにすると、モバイル時ヘッダーが固定される。
「スタイル」→「メニューバー」の背景色設定を忘れずに!
ヒーローエリア
ヒーロータイプ
フロントページのヘッダーの種類を全画面スライダーにする。

ホームページに指定するページのテンプレートは【全幅】が良さそう。
サイトヘッダーの種類を画像にすると、下層ページのヘッダー下に画像が挿入される。(PCのみ)
ヒーロースライダー
スライドショーの画像、キャッチフレーズ、スライド時間等を設定する。
ヘッダーメディア
下層ページのヘッダー下に画像を挿入したい場合は、ここで設定する。1枚かランダム表示。モバイルでは表示されない。
固定ページ編集で、右下「Sydneyページオプション」の透過メニューバーにチェックを入れると、ヘッダー画像にメインメニューが重なって表示される。
ページ
Enable featured images on all pagesをONにすると、アイキャッチ画像がページタイトル下に表示される。
ブログ
ブログアーカイブ
ブログアーカイブレイアウトを設定する。
表示数は、「ダッシュボード」→「設定」→「表示設定」。
個別投稿
個別投稿でアイキャット画像を表示するかどうかここで設定。
サイドバーの表示・非表示もここで設定。

投稿者などメタ要素の表示・非表示をここで設定出来るのが良い。
フッター

この無料テーマSydneyはコピーライトを自由に表示出来るのが素晴らしい。

いちばんやさしい WordPress 入門教室
近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。 ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの...