豊富なスタートサイトデザインからインポートできる
テーマをインストール後、Starter Sites & Templates by Neveプラグインを有効にして、好みのスタートサイトデザインをImportする。
Import後、Starter Sites & Templates by Neveプラグインは削除する。

あっという間にホームページの土台が完成。あとは画像と文字を入れかえるだけ。
Otter Blocksプラグイン込みでImportされることもある。このプラグインは、アニメーションが簡単に設置出来るようです。
tter Blocksプラグインの活用方法は別途以下で説明してます。

OtterBlocks
Otter Blocksプラグインの活用方法。主なブロックの説明をしてます。
Neveはfooterのコピーライトを変更するには有料版にする必要がある。
トップへ戻る(トップへスクロール)機能は有料版のみ。これが必要な場合別途プラグインを採用するとか別の方法を考える。
コピーライト変更は無料版ではサポートされてない
Neveの無料版は著作権の変更が出来ないので、気になる場合は対策。

有料版にすればいいのに、セコくてすみません
見えにくくしてしまう方法
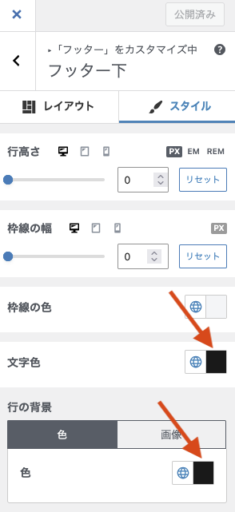
フッター下の色を調整
カスタマイズ→フッター→フッター下→スタイルの文字色と行の背景色を同色に設定することで、見えにくくなる。

見えなくしてしまう方法
以下をcssに追加する。すみません・・・
.component-wrap {display:none!important;}コピーライトの代わりにオリジナルサインを表示する方法
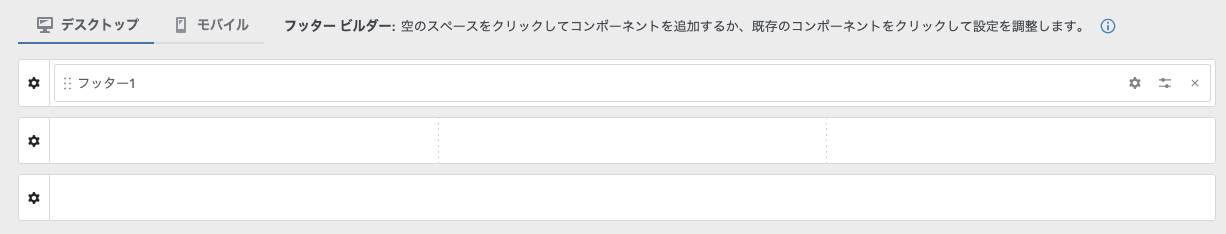
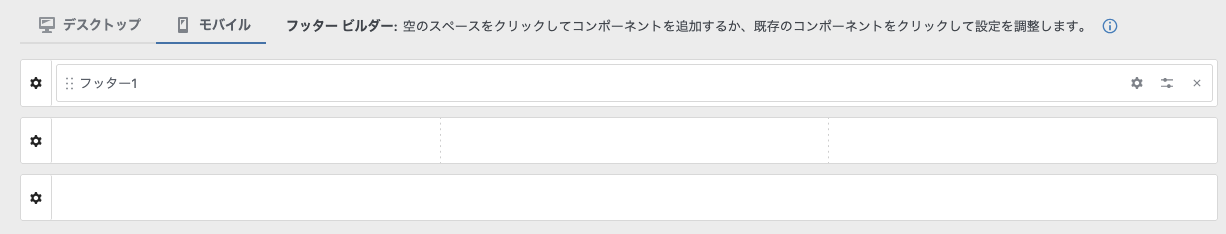
コンポーネントを編集
例えば、フッター1に、表示したい会社名や店名を入力して保存。

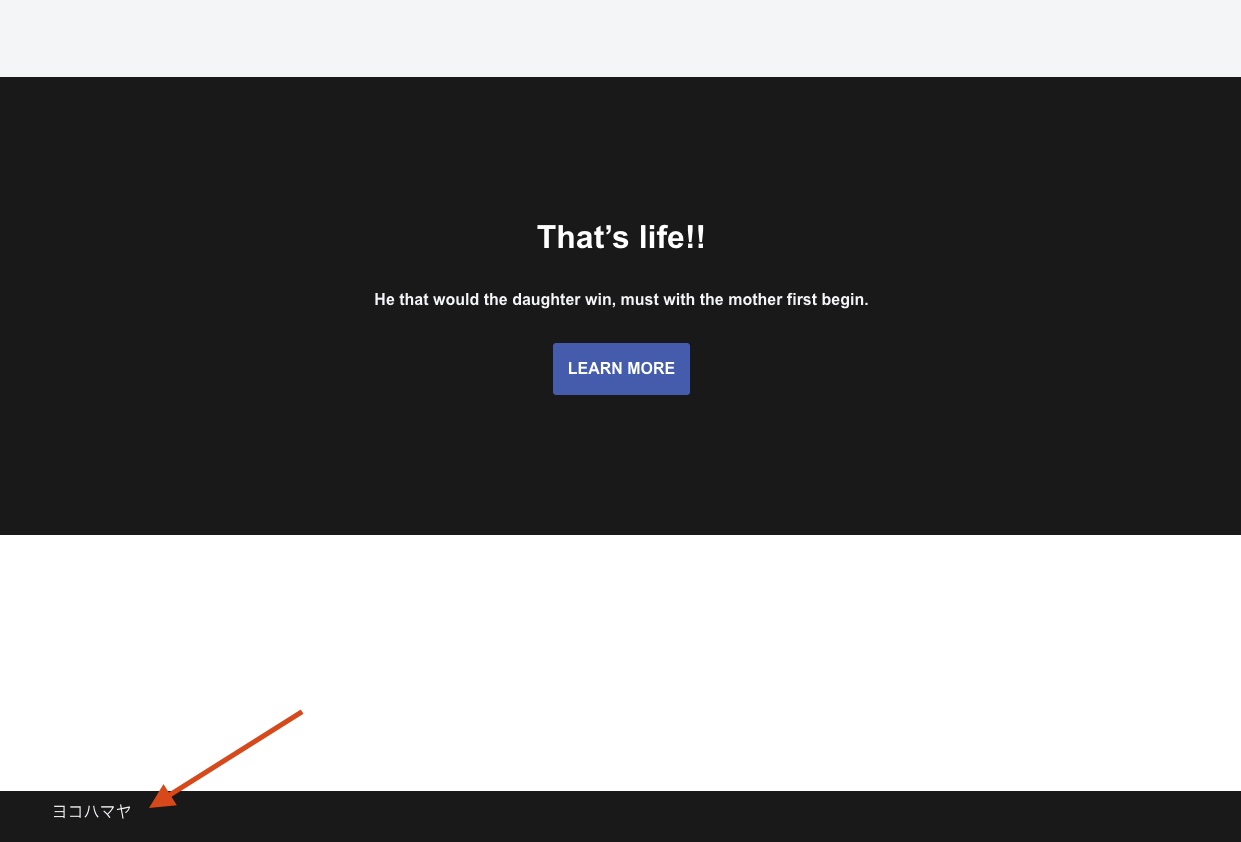
フッター下の色を調整
カスタマイズ→フッター→フッター下→スタイルの行の背景色を好きな色に設定。
フッター1を一番上の段にドラッグアンドドロップ
デスクトップ

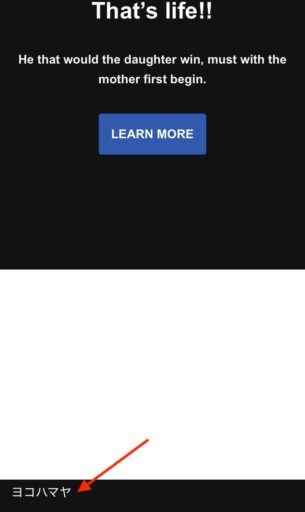
モバイル

スタイル
カスタマイズ→フッター→フッター上→スタイルの行の背景色を↑で設定したフッター下の行の背景色と同色に設定。文字色は見やすい色に。

フッターにオリジナルサインが完成。


結論
シンプルで良いテーマだと思う。

いちばんやさしい WordPress 入門教室
近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。 ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの...




