Otter Blocksプラグインは簡単にブロックにアニメーション(エフェクト)を付けられる以外にも便利が良いと感じた部分があったので備忘録。
見出しにパディングやマージンが設定できる
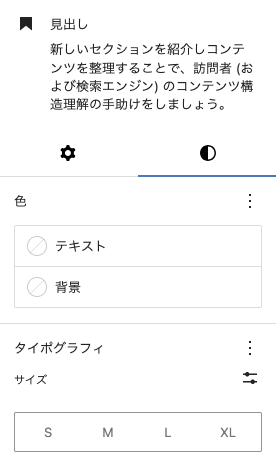
デフォルトの見出しブロックは、色やサイズの設定しか出来ないと思うが、



基本的に設定出来るのは色とサイズのみ
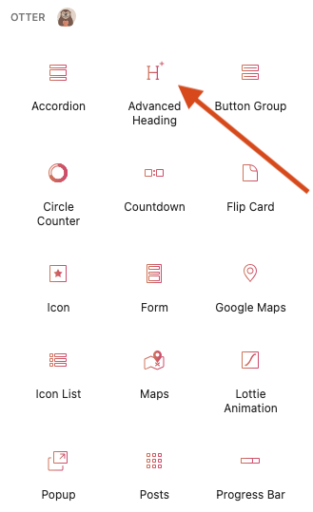
OtterBlocksプラグインのAdvanced Headingブロックだと、パディングやマージンの設定が可能。



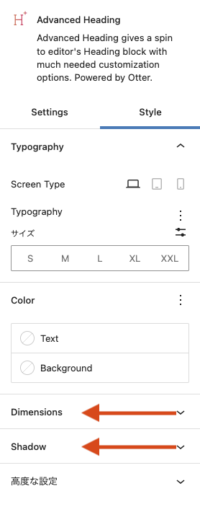
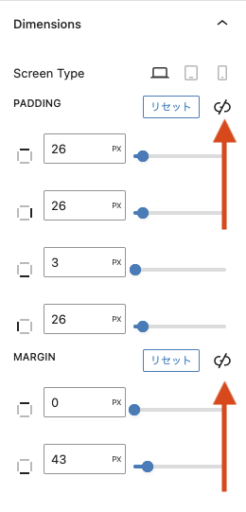
Dimensions(パディング、マージン)とShadow(文字にドロップシャドウ)の項目がある。嬉しい。


辺ごとに指定できるのも嬉しい。
デフォルト見出しと比べてみる
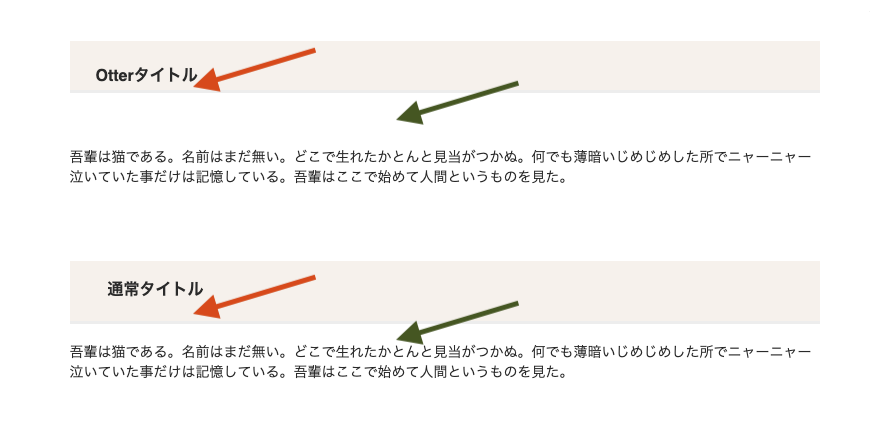
デフォルト(通常)見出しと比べてみると・・・

赤矢印のスペース(下のパディング)
デフォルト(通常)見出しブロックではパディングが設定できないので、不自然な空間ができても我慢するしかないが(別途cssで指定すれば不自然な空間は解消されるかもしれないが)、OtterプラグインのAdvanced Headingブロックは、個別にパディング指定が出来るので、そのようなストレスを感じる必要がない。
緑矢印のスペース(下のマージン)
デフォルト(通常)見出しブロック下と次の段落の間が詰まってる感じがする時は、スペーサーブロックを挿入したりして調整する必要があるが、Advanced Headingブロックは、マージンを指定できるので助かる。
結論
非常に助かる。

(独自プラグイン付)いちばんやさしいWordPressの教本 第6版 6.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ)
定番のWordPressの入門書に、最新バージョン6.xと 「フルサイト編集」に対応した第6版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「X-T9」を使って パソコン&ス...