Otter Blocksプラグインは簡単にブロックにアニメーション(エフェクト)を付けられる以外にも便利が良いと感じた部分があったので備忘録。
ボタンのカスタマイズが豊富
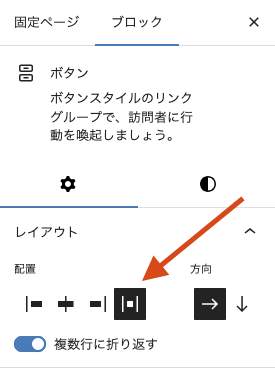
ボタンを横に等間隔に設置した場合
他のブロック同様、Otter Blocksプラグインのボタンブロックも、パディングなどデフォルトブロックでは出来ない細かい部分を指定出来そうだが、ボタンを横に並べて配置した場合の違いを比べてみる。
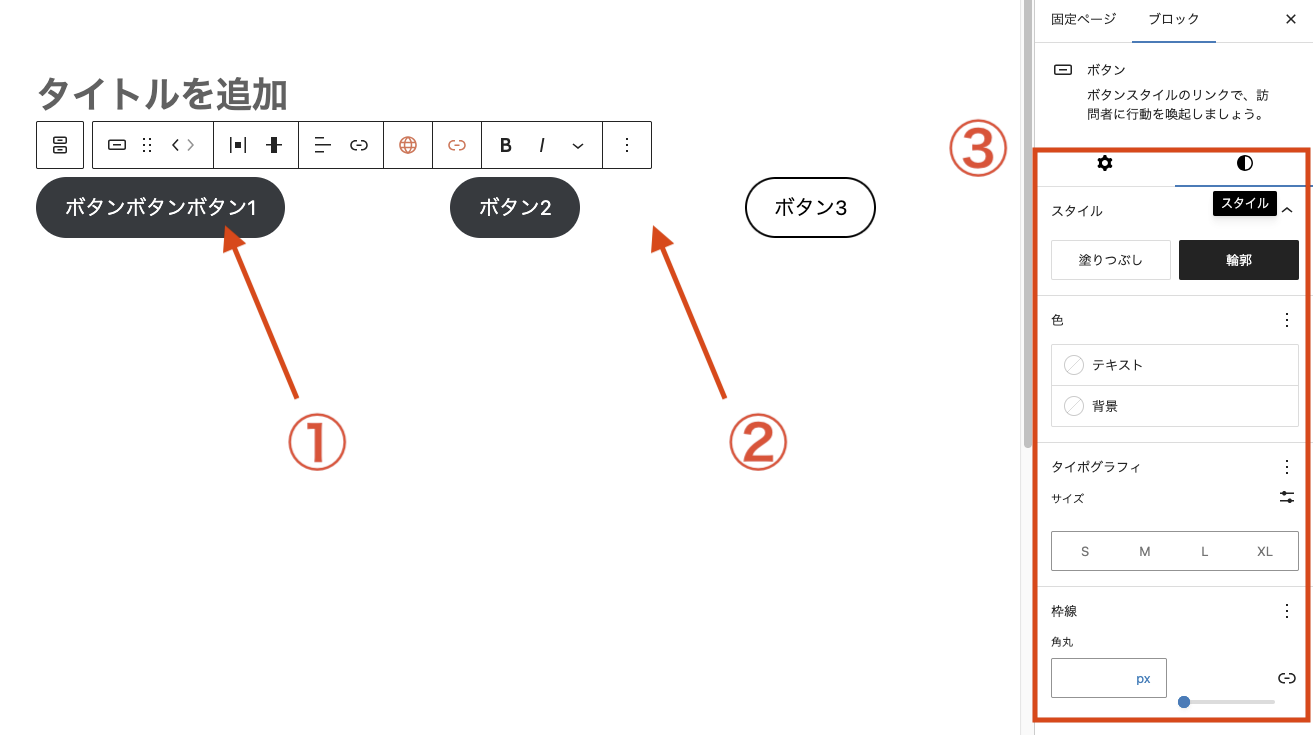
デフォルトのボタンブロックの場合



① ボタン内のテキストの長さでボタンの幅が自動的決まる。
② ボタンの間隔は自動的に決まるので、ボタンが小さければ間隔も広くなる。
③ スタイルは、塗りつぶしや輪郭の色、文字サイズ、ボタンの形(角丸具合)のみしか設定できない。

基本的に設定出来るのは色とサイズとボタンの丸みのみ
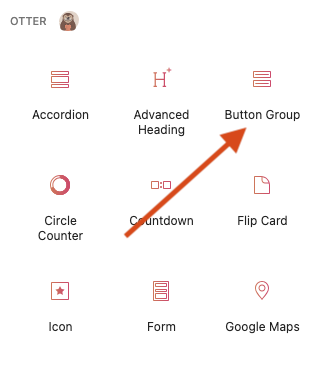
OtterBlocksのButton Groupブロックの場合



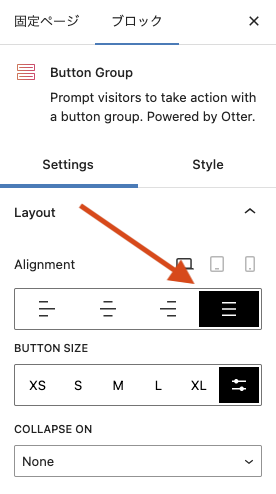
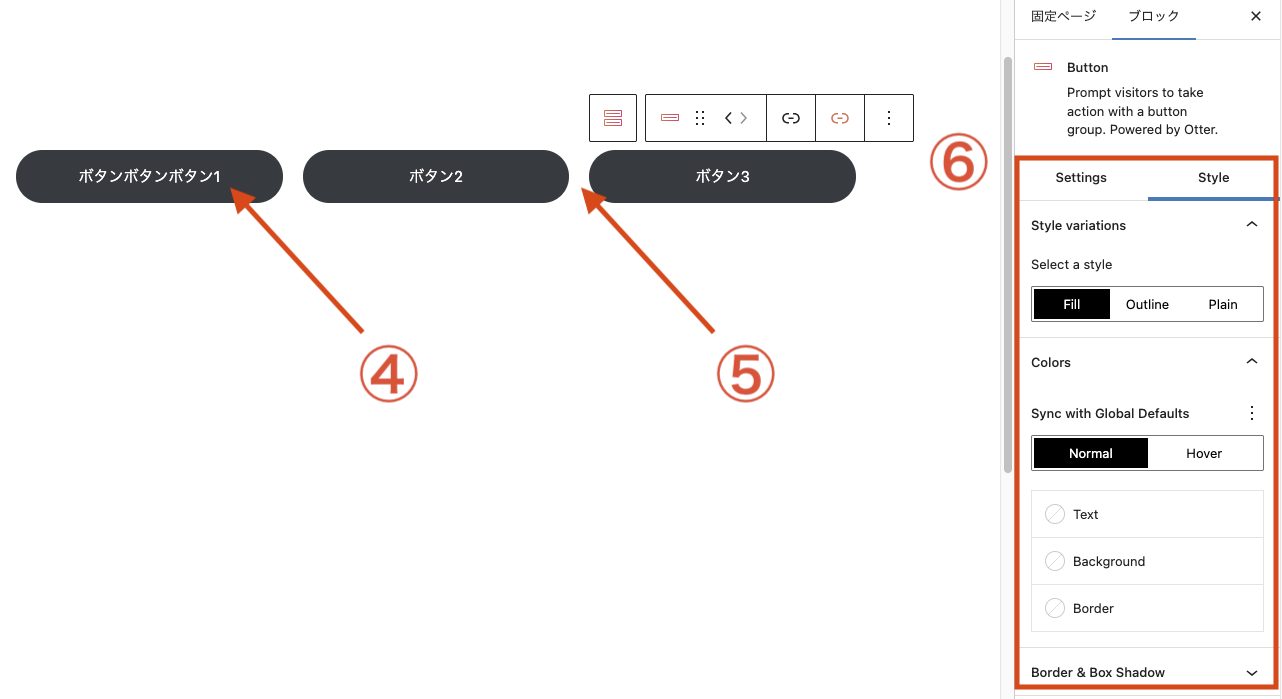
④ ボタン内のテキストの長さによって自動的にボタンのサイズ(幅)が決まることがない。全幅等間隔配置を選んだ場合、基本的にボタンのサイズが固定。
⑤ ボタン間は狭い。
⑥ スタイルのカスタマイズが豊富。Plainというのがあるが、無地?ボタンにする必要があるケースがあるのだろうか?

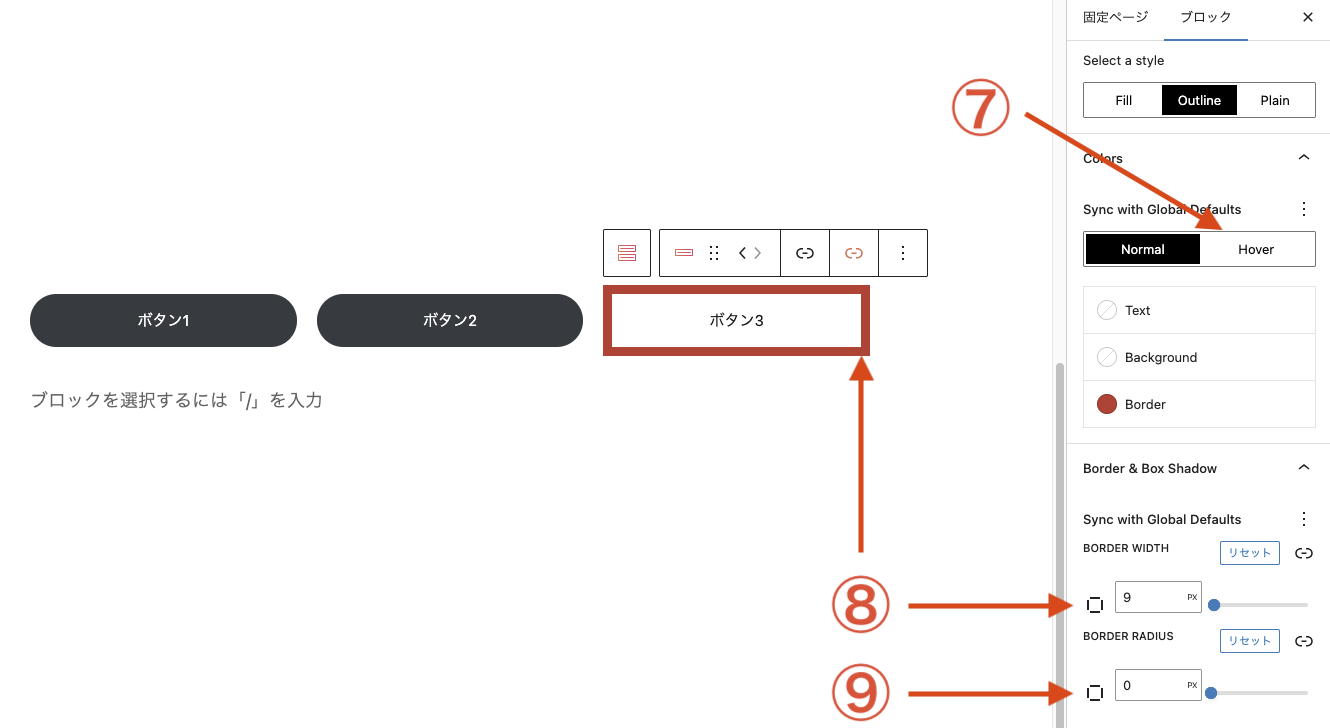
⑦ マウスオーバー時のスタイルを設定出来る。
⑧ ボタン輪郭の太さを指定出来る。
⑨ デフォルトボタンブロックでも指定可能なボタンの丸み指定。

あまりボタンを横に並べることないかもしれんが・・・
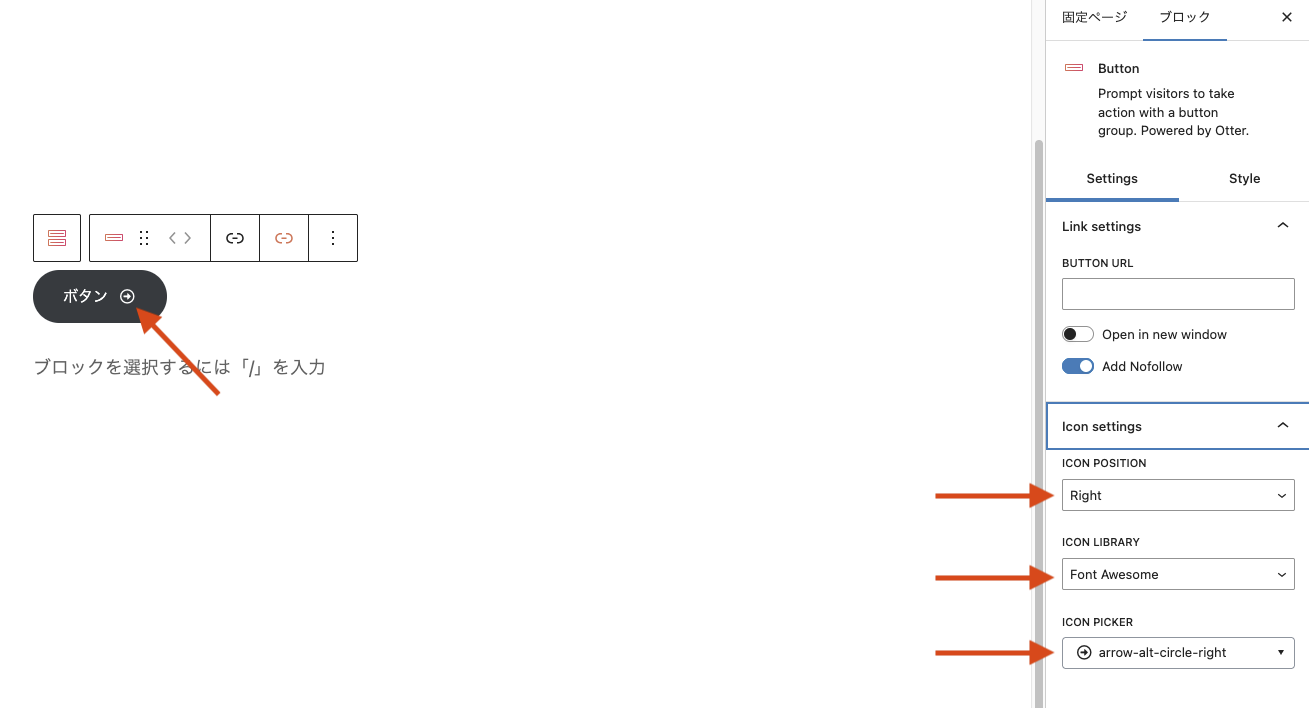
ボタンにアイコンを付けられる
ボタンにテキストだけでなく、アイコンを手軽に付けることが出来る。

結論
ボタンを設置する機会はあまりないかもしれないが、デフォルトのボタンブロックよりはカスタマイズが楽しめそう。

(独自プラグイン付)いちばんやさしいWordPressの教本 第6版 6.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ)
定番のWordPressの入門書に、最新バージョン6.xと 「フルサイト編集」に対応した第6版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「X-T9」を使って パソコン&ス...