メインメニューをカスタマイズする
PCで閲覧したとき、デフォルトでは黒いナビゲーションメニュー。スッキリしていて良いのだけど、サイトの雰囲気には合わないケースもある。

カスタマイズが必要な時の備忘録。
全て、子テーマのstyle.cssに追加記述する。
style.css
スマホ表示では、ナビゲーションはデフォルトのままで問題ないので、PCでの場合のみカスタマイズする。
なので、まずstyle.cssに以下を追加。

PCで閲覧時向けの司令!
@media screen and (min-width: 62.5em) {
}今回のナビゲーションスタイルの指示は、↑の「{」と「}」の間に、全て記述していく。
背景色の黒を別の色に変更する
黄色マーカー部分は変更したい色を指定。
header #site-navigation input#panel.on-off + div.nav-menu-open,
header #site-navigation input#panel.on-off:checked + div.nav-menu-open,
header #site-navigation input#panel.on-off + div.header-nav-container {
display: block;
height: auto;
overflow: inherit;
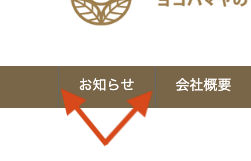
background-color: #826545;
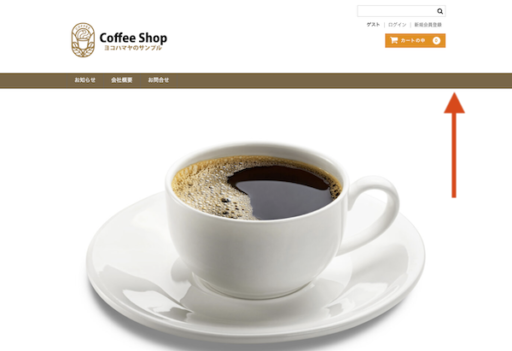
}すると・・・


無事、黒から指定した色(コーヒー牛乳色)に変更された
マウスオーバー時のスタイルを変更する
デフォルトでは、背景色がグレーの文字色白なので、これを、背景色を白の文字色をナビゲーションメニューの背景色に変更する。

以下を記述。黄色マーカー部分は変更したい色を指定。
#site-navigation li a:hover {
background-color: #fff;
color: #826545;
text-decoration: none;
}すると・・・


希望通りに変更できた
細いグレーのボーダーラインを消す
デフォルトではよく見るとグレーの細い境界線が入っているが、不要なので消す。

以下を記述。ボーダーを0にする。
#site-navigation li {
padding: 0;
border-right: 0;
}
#site-navigation ul li:first-child {
border-left: 0;
}すると・・・


線が消えてスッキリ!
現在見てるページのスタイルを変更する
現在(current)ページのスタイルがデフォルトでは背景グレーなので、

上記で設定したマウスオーバー時のスタイルと同じにする。
以下を記述。
#site-navigation li.current_page_item a,
#site-navigation li.current-menu-parent a {
background-color: #fff;
color: #826545;
}
#site-navigation li.current-menu-item > a,
#site-navigation li.current-menu-ancestor > a {
background-color: #fff;
color: #826545;
}すると・・・


マウスオーバー時と同じになり、スッキリ!
ついでにサブメニューも少しカスタマイズ
デフォルトでは、二重線で囲まれてるので、すっきり一本線にする。そして、マウスオーバー時に淡いグレーなのを、ナビゲーションの背景色に合わせた淡い茶系の色に変更する。

以下を記述。黄色マーカー部分は変更したい色やスタイルを指定。
#site-navigation ul ul {
display: none;
position: absolute;
z-index: 99999;
top: 42px;
left: -2px;
width: fit-content;
float: left;
border: 1px solid #e8e8e8;
background-color: #fff;
white-space: nowrap;
}
#site-navigation ul ul :hover > a {
background: none;
background-color: #E5DAD1;
}すると・・・


メインナビゲーションカスタマイズ終わり

【Amazon.co.jp 限定】売れる「商品ブランディング」の教科書(特典:商品理解が深まる書き込みシート)
▼はじめて商品ブランディングをする人に!今や「商品ブランディング」は、商品やサービスを売りたいあらゆる人にとって必須科目です。本書では、商品ブランディングを学びたいと思っていても、何から学べばよいかわからない方、教えてくれる上司や先輩がいな...