子テーマ
このテーマは比較的アップデートの頻度が高いので、独自にカスタマイズしてる場合は更新される度に修正しなければならない。その作業が面倒な場合は子テーマを利用する。
子テーマは以下からDownload出来る。Hestia(Lite) Child Theme
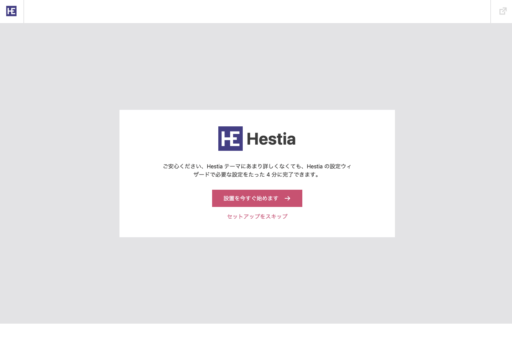
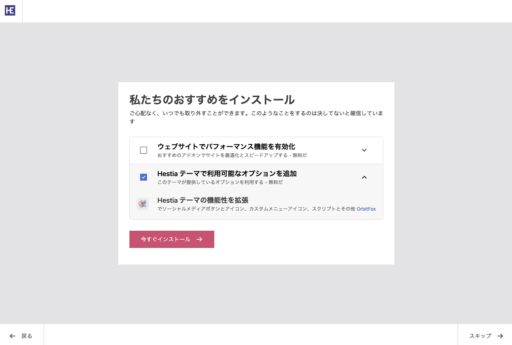
有効化にすると・・・
有効化すると案内ページが出てきてびっくり。かなり親切設計になってる。

初心者に使いやすくなってる
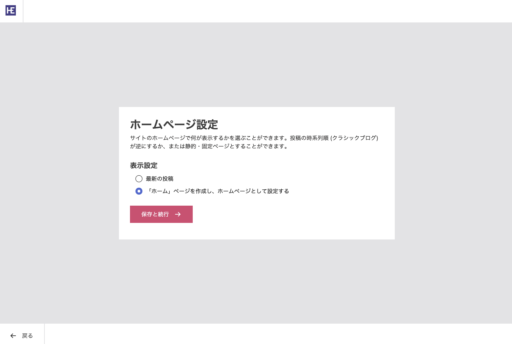
有効化後の流れ









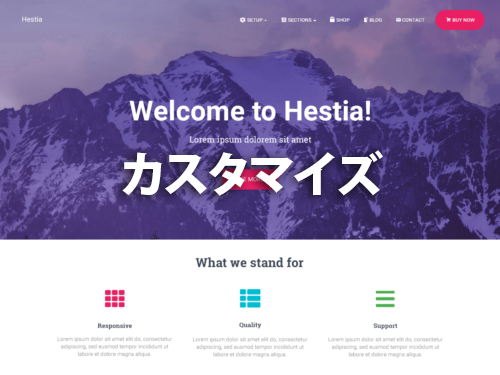
カスタマイズ
外観設定
一般設定では、サイドバーの選択と以下の件を決定する。
- シェアアイコンを有効化
- 先頭へ戻る機能を使用
- ボックスレイアウト
- 無効化 フロントページセクション
色では、アクセントカラーを決定する。(これ重要!デフォルトでは真っピンク)
フロントページセクション
大見出しセクション
好きなように設定。
Features
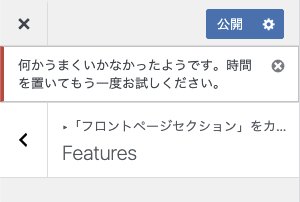
この部分は、編集中エラーになる場合がある。


サーバー側の設定でWAFがONになってるとそうなるようだ。編集中はWAFをOFFにすると良いかも。
紹介
「私たちについて」の内容はホーム(固定ページ)を編集する。好きなようにカスタマイズ出来る。
Team
ここもFeaturesと同様に編集中エラーになる可能性がある。その場合、WAFをOFFにして作業する。
Ribbon
必要なら編集して公開。
Testimonials
ここもFeaturesと同様に編集中エラーになる可能性がある。その場合、WAFをOFFにして作業する。
ブログ
ここも項目数を変更すようとすると、エラーになる可能性がある。その場合、WAFをOFFにして作業する。
お問い合わせ
必要なら、WPForms Liteプラグインをインストールし設定。
ヘッダーオプション
トップバー
トップバーに何か表示したい場合、トップバーメニュー用のメニューを作るか、ウィジェットでトップバーに挿入出来るのでそこで設定。

以前は無料版でもここでカスタマイズできたような記憶だが、今は有料版のみカスタマイズ可。
ナビゲーション・ヘッダー設定
好きなように設定。
フッター設定
有料版でないとここではカスタマイズ出来ない
フッターのクレジット(コピーライト)が気になる場合、直接親Theme内のclass-hestia-footer.phpを編集すれば変更可能。(子テーマの同じ階層にこのファイルを置いて編集しても反映されなかった)
hestia > inc > views > main > class-hestia-footer.php
130〜140行目あたりを編集。
ただ、このHestiaは更新が割と頻繁にあるテーマなので、その都度ここを編集し直す必要がある。

いっそのこと、ここは見えなくしてしまえ!
見えなくしてしまえ
子テーマ内のstyle.cssに以下を追加。
.hestia-bottom-footer-content {display:none!important;}クレジット(コピーライト)が見えなくなる。

見えなくしてすみません・・・
ブログ設定
好きなように設定。
ウィジェット
デフォルトのフッタークレジット(コピーライト)を見えなくしたけど、やっぱりフッター辺りにサイン(会社名、店名、団体名等)表示したい!という場合、フッターウィジェットでヨコハマヤなどと入力して表示するのもあり。
結論
とても使い勝手の良いテーマだと思います。