Welcart 専用の無料テーマ「Welcart Basic」
ひとまず、こちらの無料テーマ使用でささっとネットショップサイトを構築できるのは非常にありがたい。
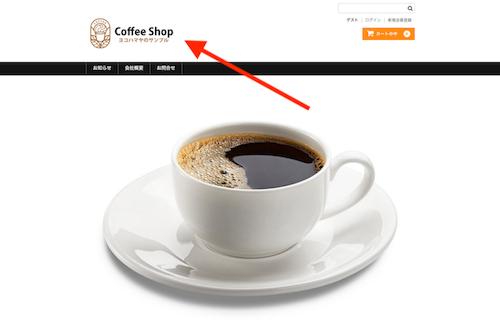
ただ、このテーマは管理画面→外観→カスタマイズではサイトタイトル(テキスト)をロゴ画像にすることは出来ない。
やはりサイトの顔とも言えるロゴを表示出来ないのは困るので、何とかする。
子テーマをダンロード

Welcart Basic
Welcart 専用親テーマ Welcart Basic
まず、デザインをいじることになるので、上記のサイトから子テーマをダウンロードし、管理画面→外観→テーマで、親テーマでなく子テーマ(Welcart Basic Child)を有効にする。
ロゴ画像を作りメディアライブラリに追加する
どれくらいの画像サイズが良いのかわからなかったので、ひとまず700×262pxのロゴ画像を作りメディアライブラリにアップしてみた。

header.php
親テーマ内のheader.phpをコピーし、30〜35行目の黄色マーカーの部分を以下のようにロゴ画像をアップしたURLに変更する。
<?php if ( is_home() || is_front_page() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="ロゴ画像のURL" alt="サイト名"></a></h1>
<?php else : ?>
<div class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="ロゴ画像のURL" alt="サイト名"></a></div>変更したheader.phpは子テーマ(Welcart Basic Child)内にアップロードする。
style.css
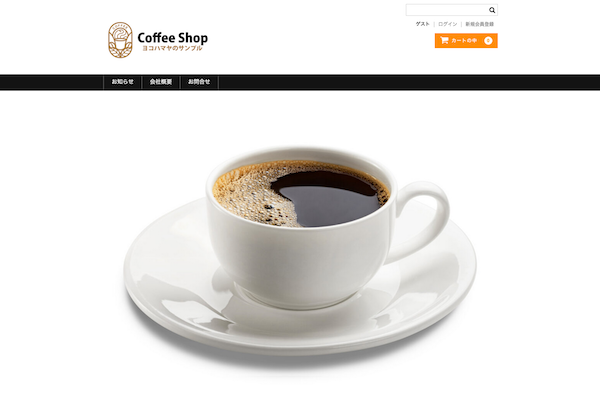
さて、どのように見えるか?というと・・・、そのままだと、PCで見た時にロゴがデカすぎる。


そこで、子テーマのstyle.cssに以下を追加してみる。
h1.site-title img,
div.site-title img {
width: 50%;
height: auto;
}画像の横幅を50%にしてみる。
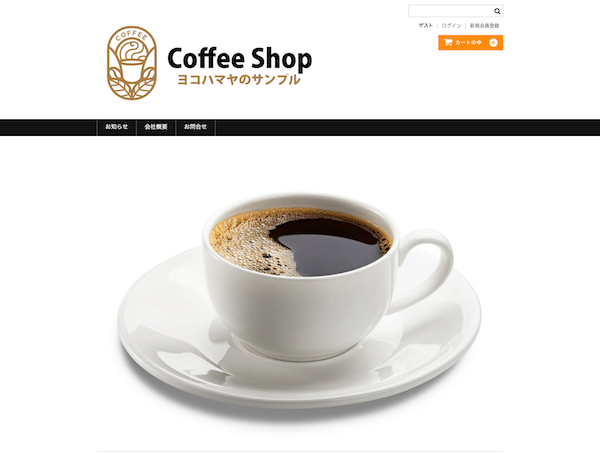
すると・・・


ロゴが小さくなって良い感じ


ちょっと小さすぎるか?・・・

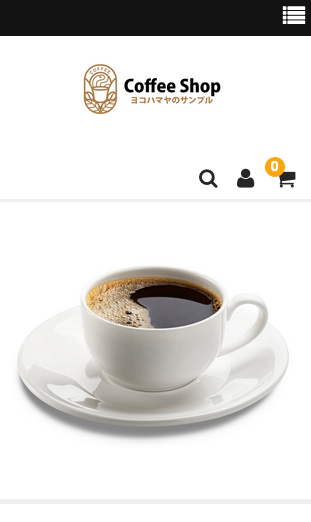
スマホ時のロゴが小さすぎる!と感じる場合は、上記のスタイルはPC時のみとする条件を追加すると良いかも
こんな感じにすると・・・(黄色マーカーの部分を追加)
@media screen and (min-width: 62.5em) {
h1.site-title img,
div.site-title img {
width: 50%;
height: auto;
}
}

スマホ時はロゴは大きいまま

ひとりEC 個人でも売上を大きく伸ばせるネットショップ運営術
ECサイト運営をたったひとりで……無理でしょ? そんなことはありません。 ECサイト運営はひとりでも回せますし、個人でも大きな売上と成長を遂げられうる可能性を秘めた、価値のある仕事です。本書は、3年連続で年商1億円を達成し、「ひとりEC」を...