Otter Blocksプラグインは簡単にブロックにアニメーション(エフェクト)を付けられる、という認識しかなかったが、それ以外にも便利が良いと感じた部分があったので備忘録。
ブロックにパディング(padding)を指定したいのにない・・・
採用するテーマによって、ブロックにパディング(padding)やマージン(margin)を指定出来ない時がある。
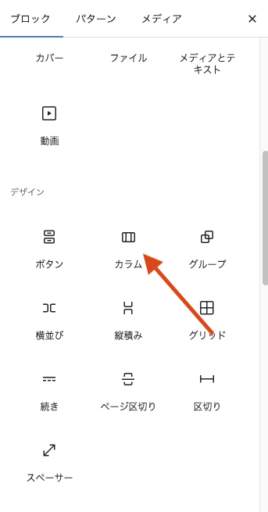
例えば、カラムブロックを追加して・・・

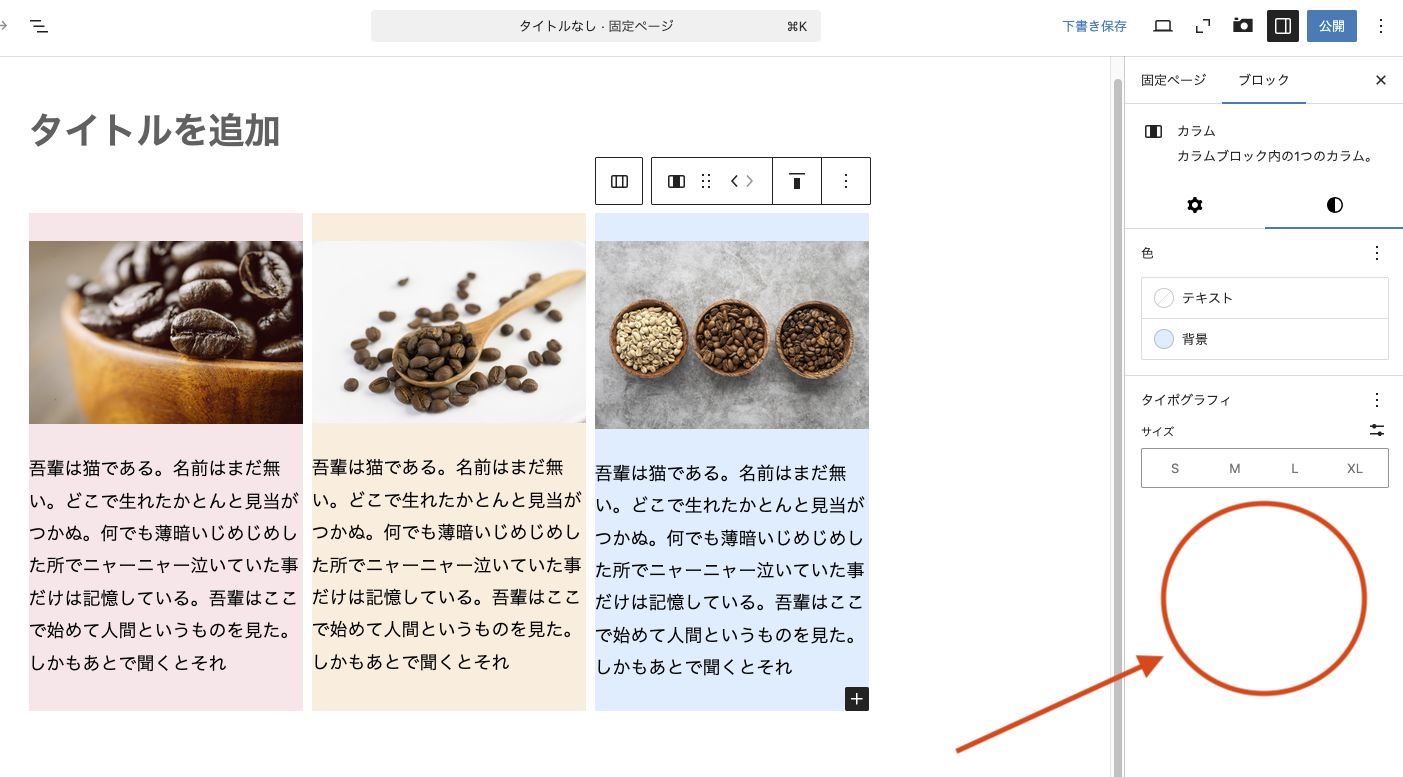
デザインしてると、テーマによって、パディングの設定項目がない場合がある。


テーマによって、ブロックのパディングを設定する場所が真っ白な時がある😢
パディング指定できないと、ブロック内がぎゅうぎゅう。
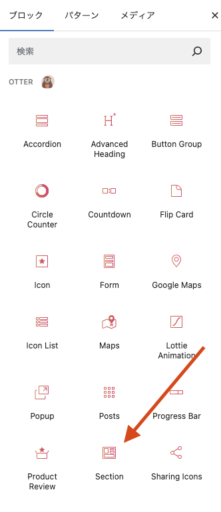
Otter Blocksをインストール
そんな時は、Otter Blocksプラグインを使ってみる。

Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE
Quickly create WordPress pages with 20+ blocks, 100+ ready-to-import designs, and advanced editor extensions. It’s websi...
インストールすると、Otterブロックが追加されるので、Sectionブロックを選択する。

すると、

無事、パディングもマージンも設定出来る。
しかも、個別に指定するという機能のもあり、親切設計になってる。素晴らしい。


デフォルトブロックで、上下と左右でパディング指定できる場合があるが、四辺それぞれで指定できるとは芸が細かい。
ブログ歴17年のプロが教える売れる文章術 ブログライティングの教科書 | 中島 大介 |本 | 通販 | Amazon
Amazonで中島 大介のブログ歴17年のプロが教える売れる文章術 ブログライティングの教科書。アマゾンならポイント還元本が多数。中島 大介作品ほか、お急ぎ便対象商品は当日お届けも可能。またブログ歴17年のプロが教える売れる文章術 ブログラ...