このテーマをインストールすると、いくつかのプラグインを推奨される。
時間があまりない方や、そこまでデザインにこだわりのない方などはこれらのプラグインをインストールされるとサクサクっとHPが出来るので、推奨どおりインストールされると良いかと思う。

今回はこれらを使わないカスタマイズ方法の備忘録。
Lightningの世代は、Generation 3。
子テーマ
このテーマは比較的アップデートの頻度が高いので、独自にカスタマイズしてる場合は更新される度に修正しなければならない。その作業が面倒な場合は子テーマを利用する。
子テーマは以下からDownload出来る。lightning-child-sample-master.zip
lightningの子テーマを有効にする。

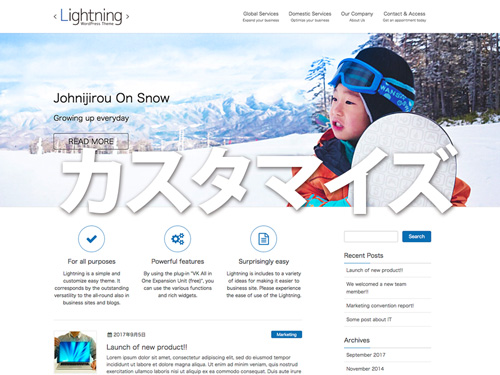
トップページ(フロントページ)を作る
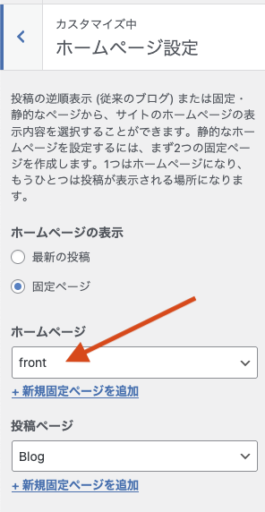
トップページ(フロントページ)用のページを作成し、管理画面→外観→カスタマイズ→ホームページ設定で、そのページをホームページに指定する。(サンプルではfrontというページをそれ用に作った)


昔と違い今はブロックエディタなので、ブロックを上手く組み合わせると(推奨プラグインをインストールしなくても)それなりのフロントページが出来る。
インストールするプラグインはなるべく増やしたくない。
フッターのコピーライトを編集する
該当phpを編集して子テーマにアップロード
無料テーマで、コピーライトを自由に編集出来るテーマは非常に少ない。このLightningも管理画面内のカスタマイズ内ではどうにも出来ない。
非表示にする方法、削除する方法、などなどネットで調べればたくさん出てくるが、ここでは、子テーマに編集したphpをアップロードする方法を書く。
phpをみつける
フッターのコピーライトは、site-footer.php内で指定してる。
lightningフォルダ > _g3 > template-parts > site-footer.php
site-footer.phpの下から3行目辺りの赤マーカー部分。
<div class="container site-footer-copyright">
<?php lightning_the_footer_copyight(); ?>
</div>
</footer>例えば、黄色マーカーのように変更し保存。
<div class="container site-footer-copyright">
<!--<?php lightning_the_footer_copyight(); ?>-->
© ヨコハマヤ
</div>
</footer>保存したsite-footer.phpを子テーマ内にアップロードする。
lightningの子テーマフォルダ > _g3 > template-parts > site-footer.php
比較する

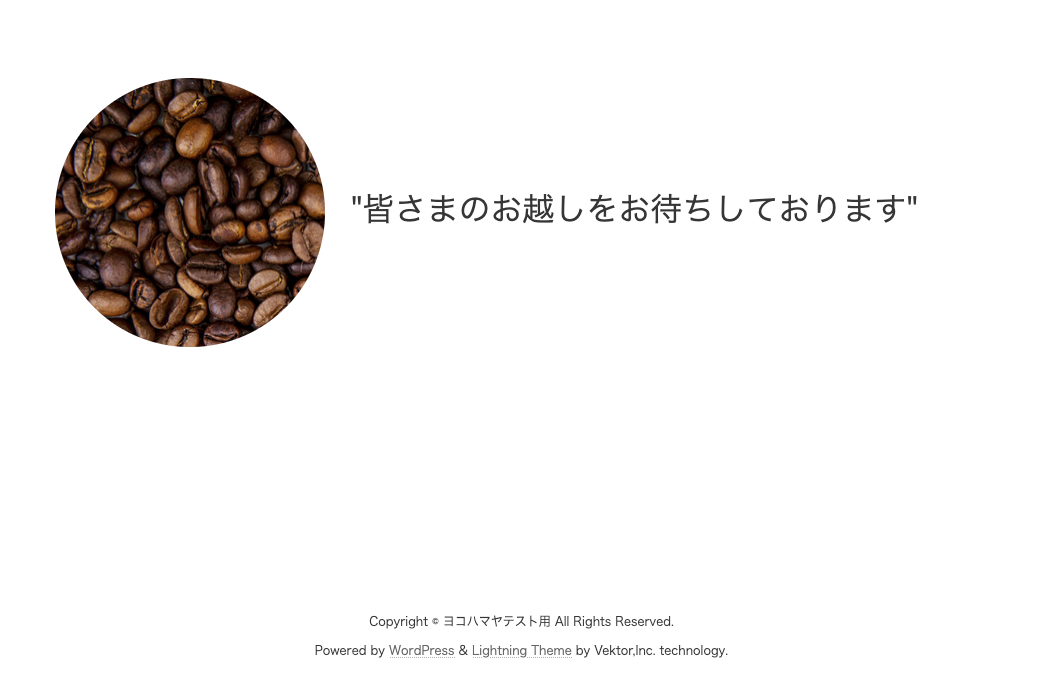
何もしないと・・・


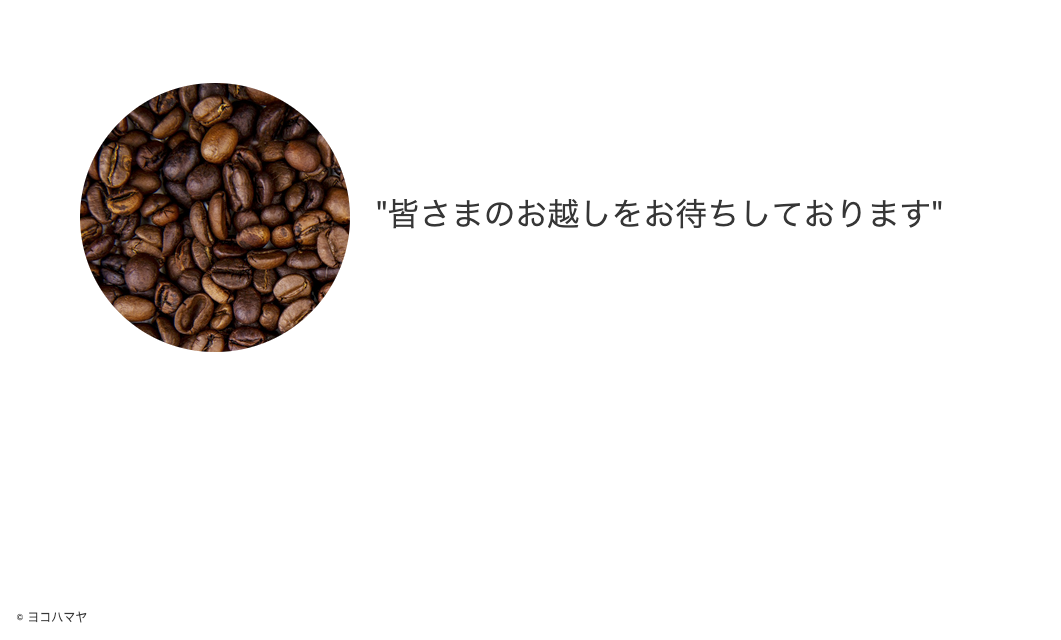
編集すると・・・


左揃えになった・・・
結論
WordPressがブロックエディタになる前の時代には、何回か利用させていただいたテーマだが、現在はあまり採用していない。
推奨プラグインをインストールして、サクサクっとシンプルなHPを作りたい人向けのテーマだと思う。