Otter Blocksプラグインは簡単にブロックにアニメーション(エフェクト)を付けられる以外にも便利が良いと感じた部分があったので備忘録。
アイコンを表示したい時
文字だけでは伝わりにくいけど、ちょうど良い画像がない、イラストを描く時間もない時などに非常に重宝するアイコン。
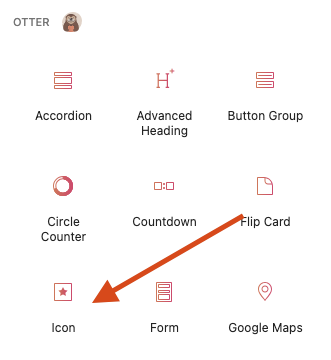
Otter BlocksプラグインのIconブロックは便利だ。

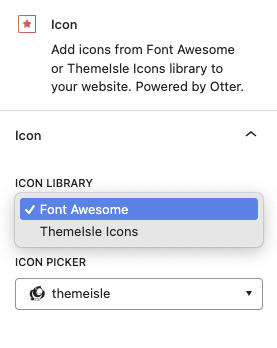
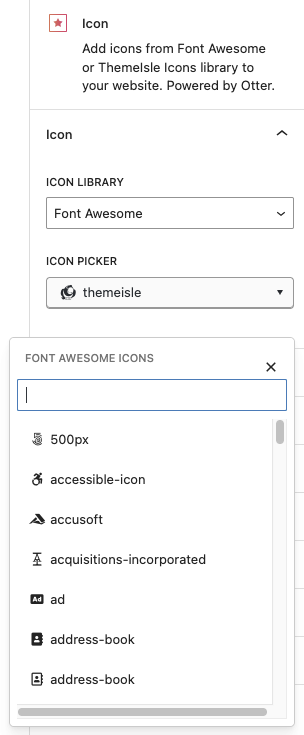
WebアイコンフォントのFont AwesomeとThemeisleの無料アイコンThemeIsle iconsが使用でる。

挿入したいアイコンを選択する。

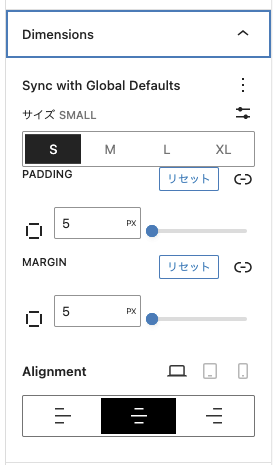
アイコンのサイズやパディング・マージン、表示位置などを指定。

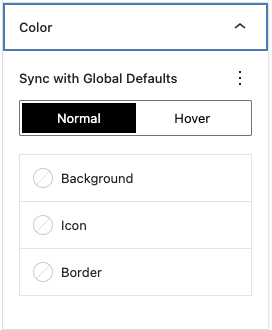
アイコンの色、背景やボーダーラインの色、ホバー時の色も指定できる。

サンプル
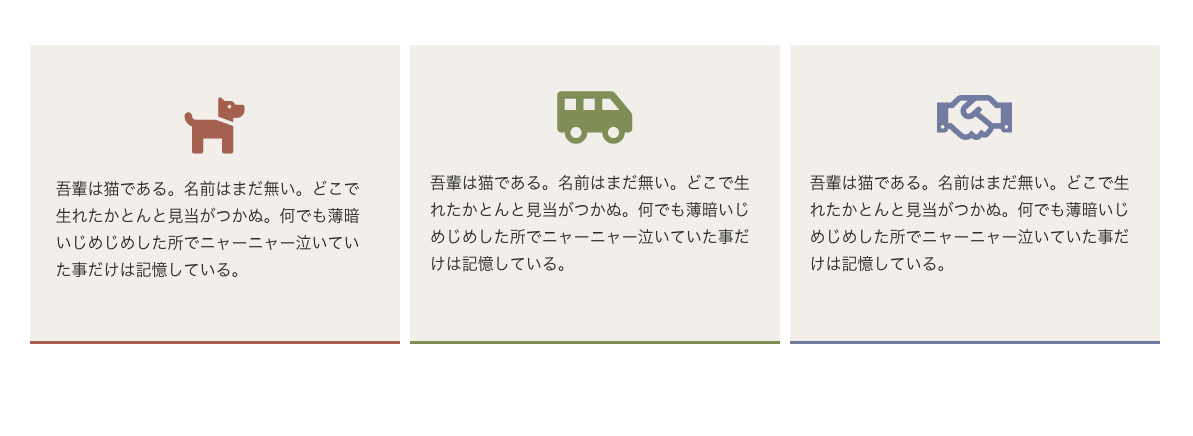
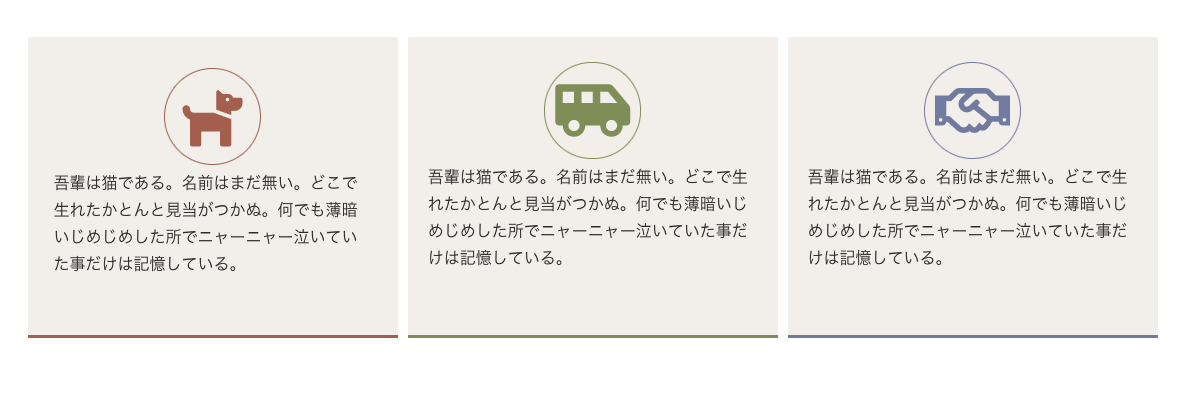
WebアイコンフォントのFont AwesomeでサイズXLで色を付けてみたサンプル。

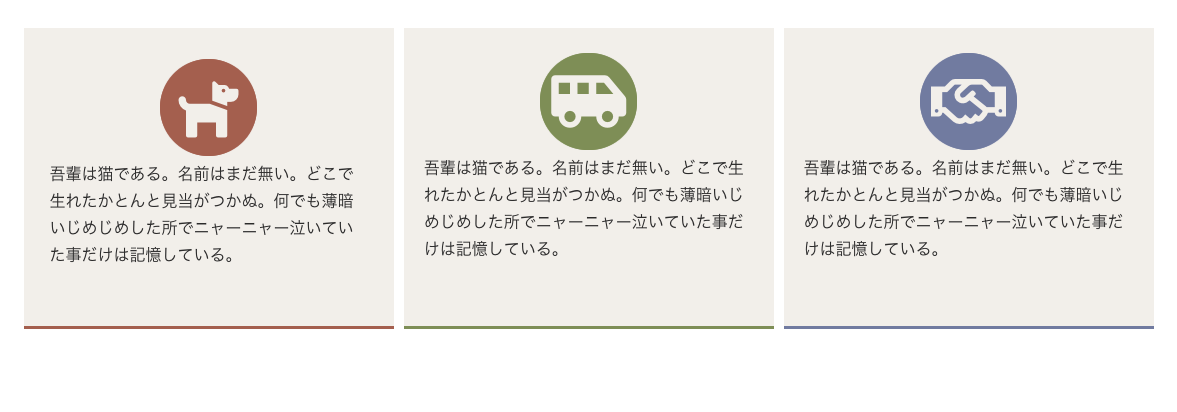
アイコンにボーダーラインを付け、radius値を高く設定し、円の輪郭をつけたサンプル。

背景に色を付けて白抜きアイコンのサンプル。

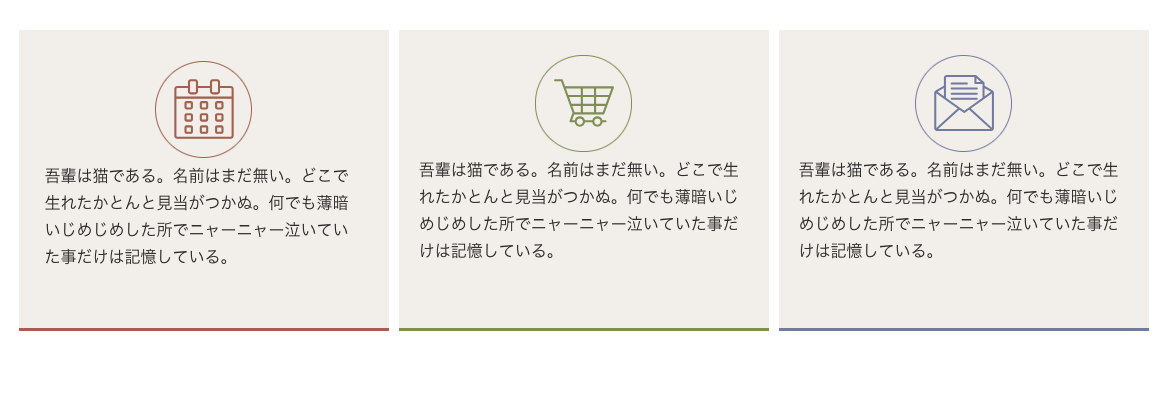
Themeisleの無料アイコンThemeIsle iconsでサイズXLで色を付けてみたサンプル。このアイコンは線が細い。

結論
アイコン表示したい時にはとても便利なブロックである。

OtterBlocks
Otter Blocksプラグインの活用方法。主なブロックの説明をしてます。
Amazon.co.jp