簡単にクーポンを作成してくれるアプリ
WP Coupons and Dealsプラグインは、とにかく、素早く簡単にクーポンを作ってくれるアプリです。
無料版ではデザインは選択できないが、見た目をこだわらないのであれば、このプラグインで十分。

まずsettings
WP Coupons and Dealsプラグインをインストールし有効にした後、まずはsettings。
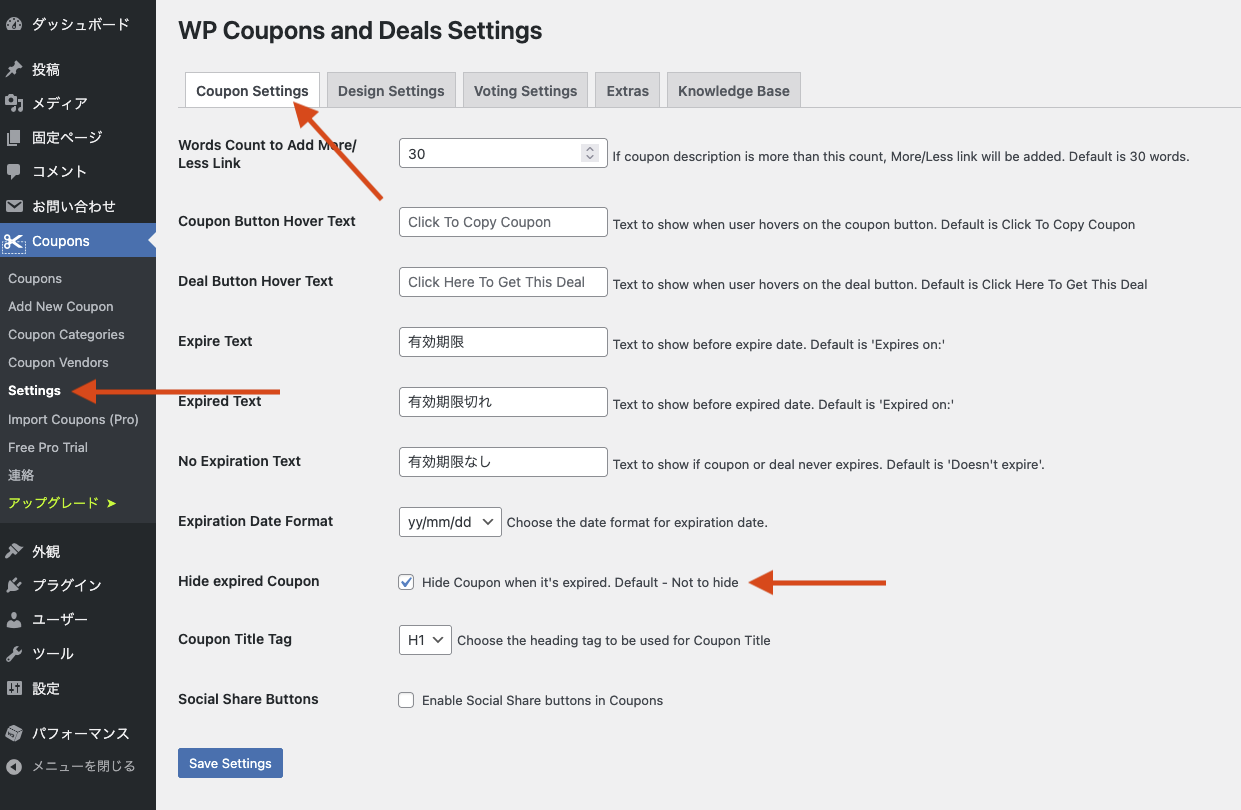
Coupon Settings
まず、大まかなクーポン見た目の設定をする。

主な箇所だけ説明します

Words Count to Add More/Less Link
クーポンの説明がこの文字数を超える場合、「詳細/省略」リンクが追加されます。デフォルトは30文字です。
Coupon Button Hover Text
右上のクーポンコードの欄をマウスホバーした時の表示を設定。デフォルトは「Default is Click To Copy Coupon」
好きなものに変更する。
Expire Text
デフォルトでは「Expires on」。
「有効期限」に変更してみた。
Expired Text
デフォルトでは「Expired on」。
「有効期限切れ」に変更してみた。
Expiration Date Format
日付形式を設定。
「年/月/日」に変更してみた。
Hide expired Coupon
チェックをすると、有効期限が切れたらクーポンを非表示にすることができる。
Coupon Title Tag
クーポンの見出しタグを設定できる。
Social Share Buttons
チェックをすると、ソーシャルボタンを有効にできる。ただ、どのソーシャルを有効にするかは選べないよう。(有料版はできるのかもしれない)
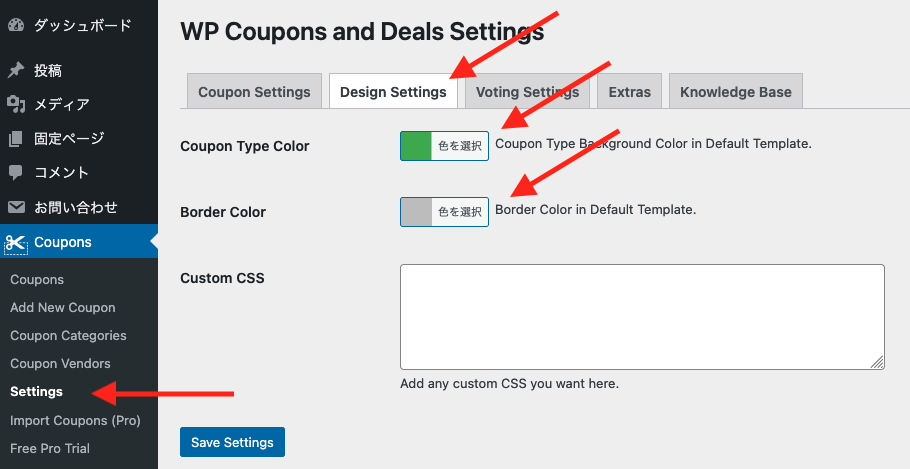
Design Settings
クーポンの背景色や、クーポンを囲む点線の色を設定できる。
もっと、細かい設定をしたい時は、CSSを記述する。

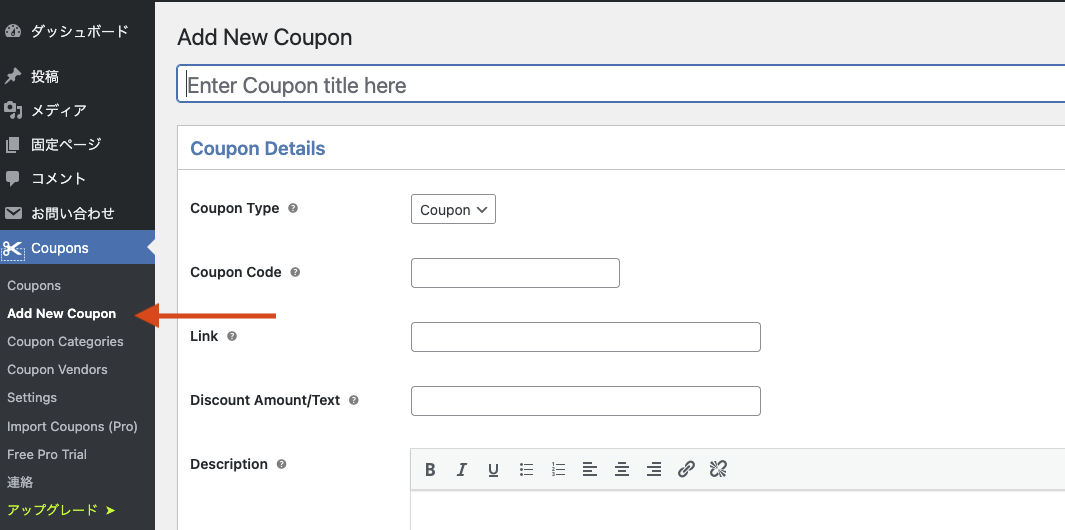
クーポンを作る
Add New Couponをクリックして新しいクーポンを作る。

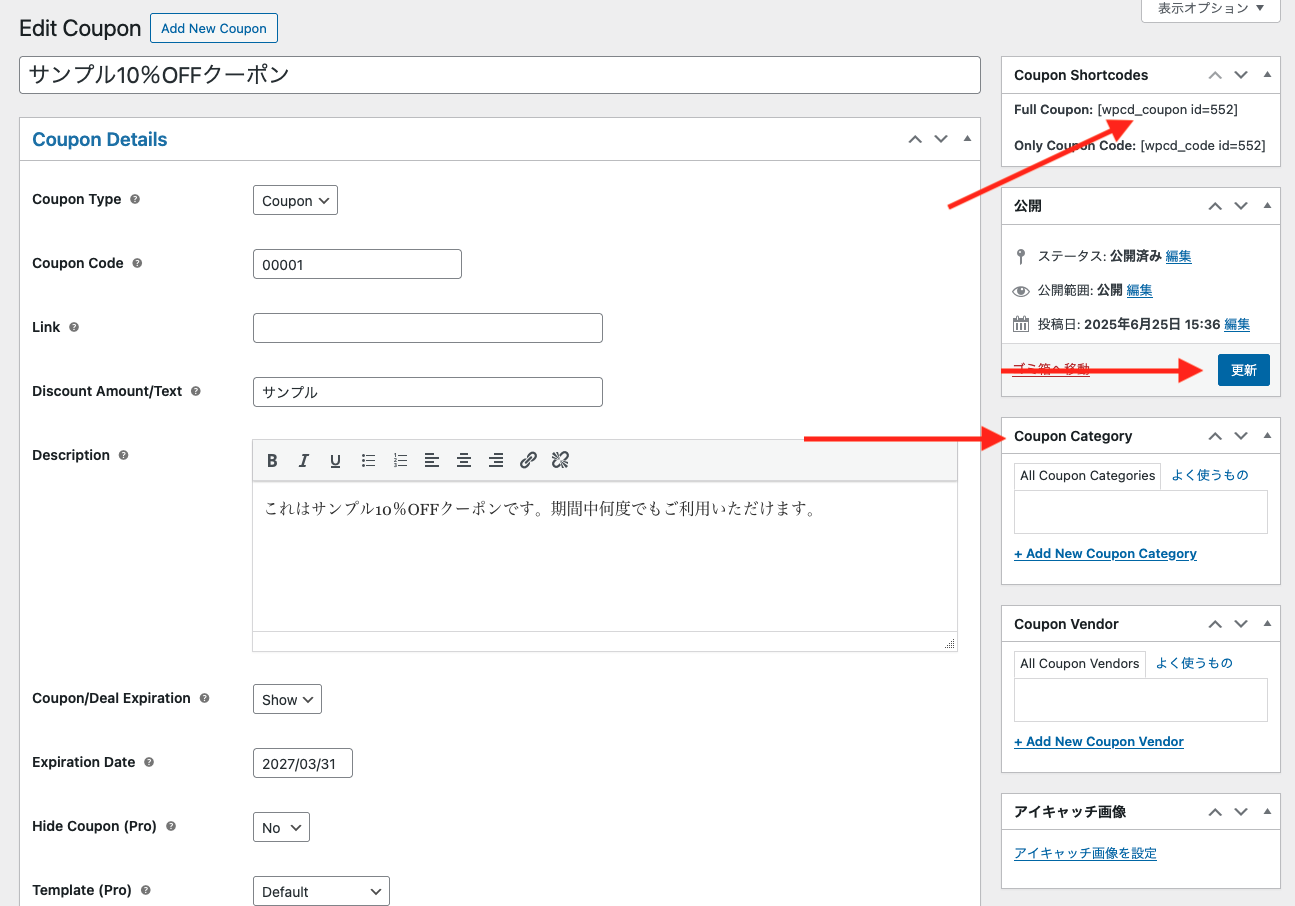
各項目に必要事項を入力し更新をクリックするとクーポンができる。
無料版はデザイン(Template)は選べない。
多くの種類のクーポンを管理したい場合、Categoryで分類すると良いかもしれない。
Coupon Shortcodesを表示したいページに挿入する。

こんなクーポンができる

サンプルクーポンはこちら

画像を挿入してクーポンを作ったサンプルはこちら(クーポンの画像作れるのならこのアプリをわざわざ採用しないと思うが)
結論
とくにクーポンのデザインにこだわらない、クーポン利用回数の制限を設けないのなら、利用価値はあるプラグインかもしれない。
有効期限が過ぎたら非表示になるのは便利が良い。
↓このクーポン作成プラグインも便利。



