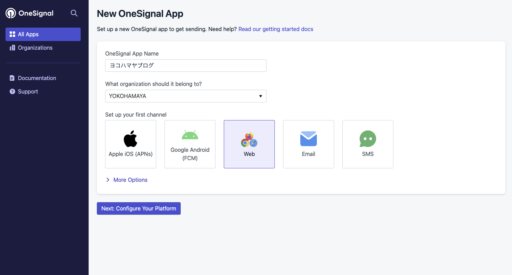
スマホもどきを作ったので、アプリの通知設定みたいなことを実装してみた。
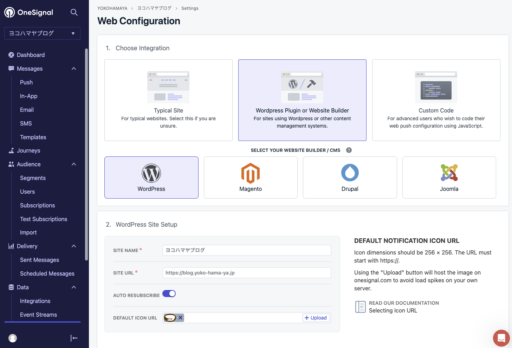
まず、WordpressにOneSignalプラグインをインストールし有効にしておく。
OneSignalにログイン

Customer Engagement Platform for Email, Push Notifications, & SMS
The world's leader for mobile push notifications, web push, SMS, email and in-app messaging. Trusted by 2 million+ busin...
OneSignalにアクセスし、ログインする。













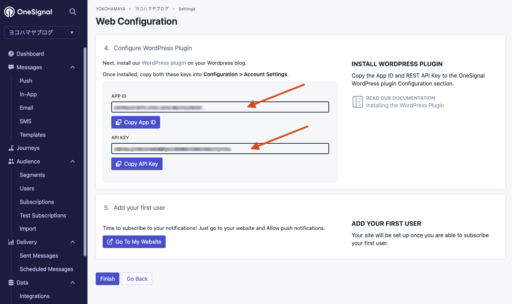
APP IDとAPI KEYが無事発行される。
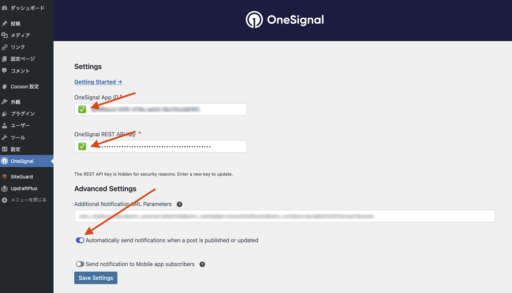
コピーしてOneSignalプラグインの該当箇所のペーストする。


緑のチェックマークになる。
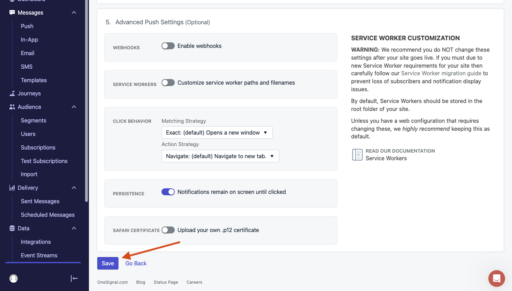
Automatically send notifications when a post is published or updatedをONにする。
設定完了。
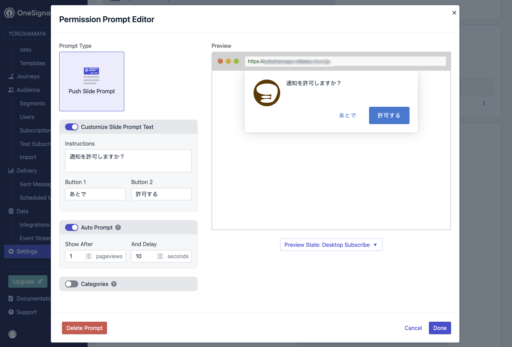
PWA化したWordpressで試してみる
Super Progressive Web AppsプラグインでPWA化したWordpressで試してみた結果、なんとか通知された。スマホ側の原因かもしれませんが、Androidで最初の何通かは通知されなかった。

WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版]
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。〈電子書籍版に関する注意事項〉本書は固定レイアウト型...



