ホームページ(トップページ)を賑やかにしたい時
Welcart Basicでは、管理画面→外観→カスタマイズ→ヘッダー画像を設定し(※1)、管理画面→外観→カスタマイズ→ホームページ設定で最新の投稿を選択(※2)すれば、ササッとホームページが完成するわけだが、それではちょっと味気ないと思う時はカスタマイズする。


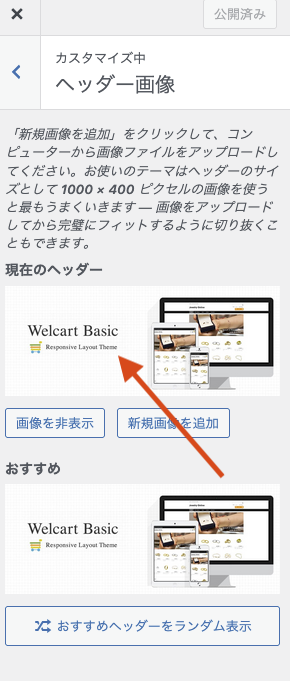
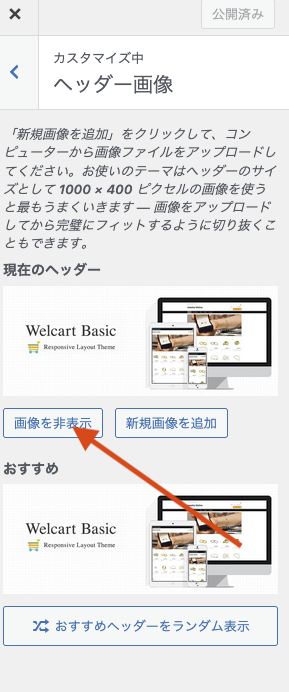
ヘッダー画像は非表示
まずは、ヘッダー画像を非表示にする。(※3)
この機能は使わない。

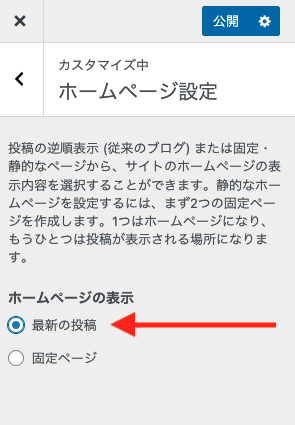
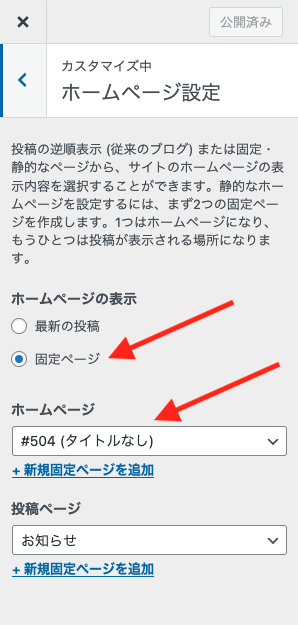
ホームページ設定では固定ページを選択
次に、ホームページ設定で固定ページを選び、ホームページ(トップページ)用のページを選択する(※4)。

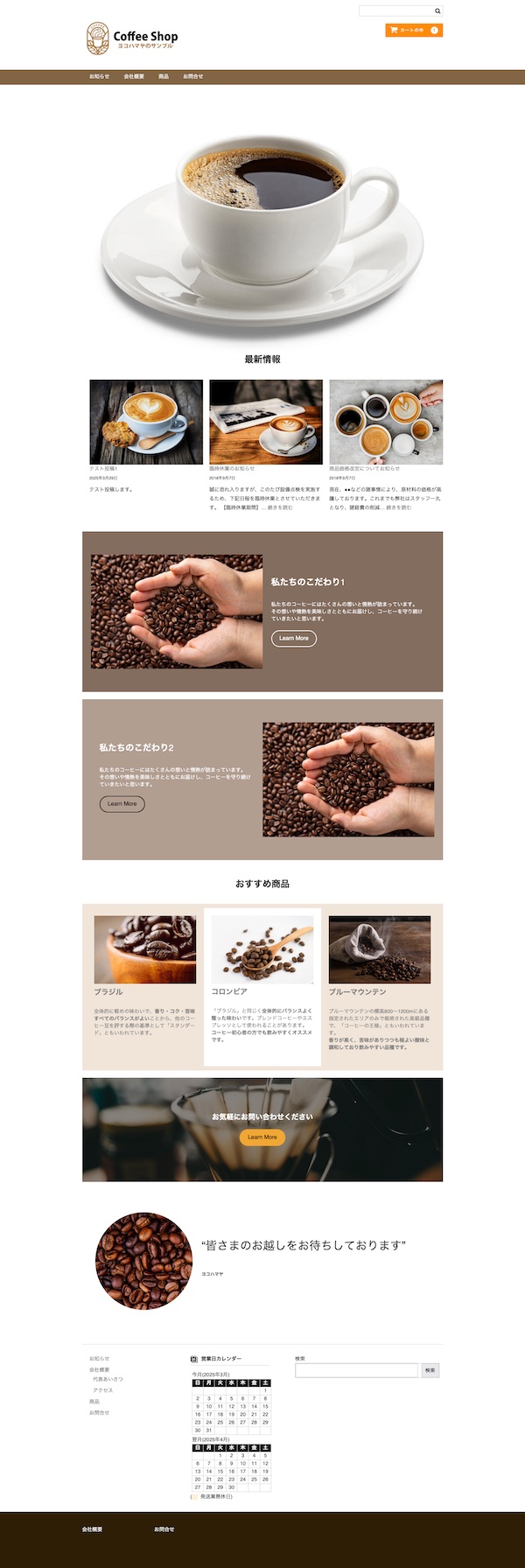
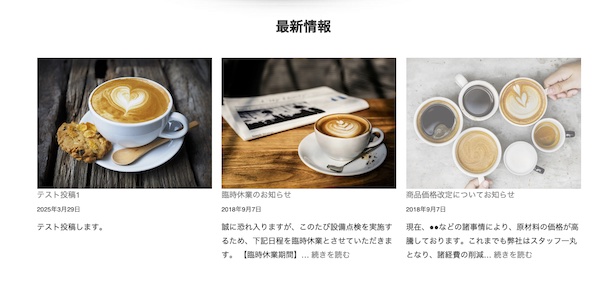
ホームページ(トップページ)用のページを好きなように作る
好きなように作り、ホームページ(トップページ)にする。賑やかになる。

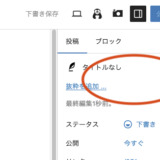
ページタイトルを入れてしまうと、左上に表示されてしまうので、タイトルはなしで制作。

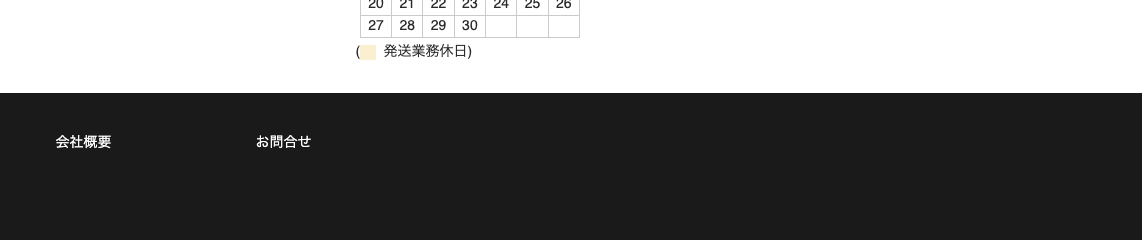
フッターの色を好きな色に変更する
Welcart Basicのフッターはデフォルトでは黒なので、好きな色に変更する。

子テーマのstyle.cssに追加記述する。
footer {
clear: both;
background-color: #2D1E05;
color: #fff;
}すると・・・

リストのマーカー表示をなくす
Welcart Basicのデフォルトでは、コンテンツ内のリスト表示にはマーカーが付いてしまい、ホームページで最新情報など表示したい時、マーカーがゴミみたいで邪魔である。

子テーマのstyle.cssに追加記述する。
.entry-content ul li,
.item-description ul li {
line-height: 180%;
list-style: none;
}すると・・・


リストって、ブログ記事内ではあまり使わないので、リストマーカー非表示にしても、まあーいいでしょう。

【Amazon.co.jp 限定】売れる「商品ブランディング」の教科書(特典:商品理解が深まる書き込みシート)
▼はじめて商品ブランディングをする人に!今や「商品ブランディング」は、商品やサービスを売りたいあらゆる人にとって必須科目です。本書では、商品ブランディングを学びたいと思っていても、何から学べばよいかわからない方、教えてくれる上司や先輩がいな...