Otter Blocksプラグインは簡単にブロックにアニメーション(エフェクト)を付けられる、という認識しかなかったが、それ以外にも便利が良いと感じた部分があったので備忘録その2。
よくある質問ページをササッと作る
WordPressでFAQページを作る時、それ用のプラグインを探すことがあるが、もし、このOtter Blocksプラグインをすでにインストールしてる場合、FAQ用に新たにプラグインをインストールする必要はなさそう。
WP responsive FAQプラグインをよく採用していたが、このプラグイン、記事を投稿するように更新するので使いやすいのだが、質問の順番をサクサクっと変更出来ないので(投稿日を無理やり調整すると出来るのかもしれんが・・・)、ちょっと残念な時がある。


このOtter BlocksプラグインのAccordionブロックは、自由自在に質問の順番を変更出来て良いと思う。
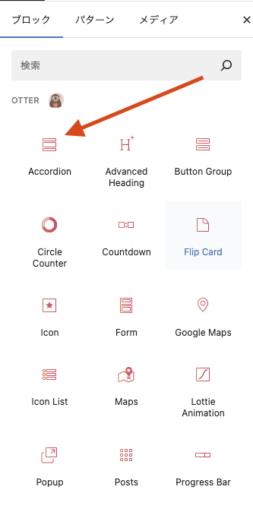
Accordionブロックを選ぶ
まず、Accordionブロックを挿入する。

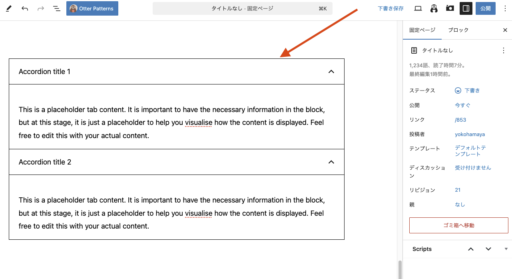
サクッと、FAQに適したブロック(質問と答え2個分)が挿入される。

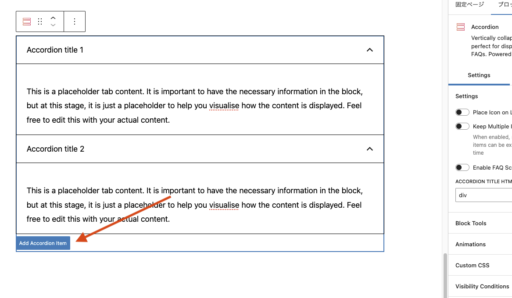
追加したい時は、青色の【Add Accordion Item】ボタンをクリックする。

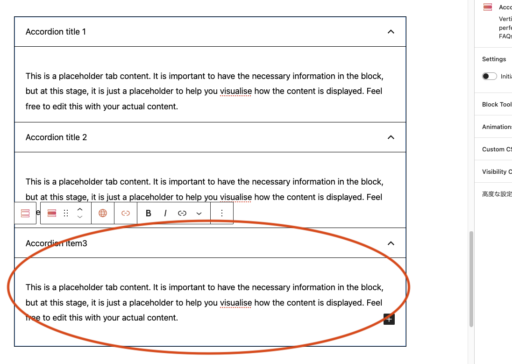
サクッと追加される。


質問が1つずつブロックになってるので、上下に動かして順番を変更出来るのが良い!
デザインする
このブロックは手軽に見た目を変えられるので便利だ。
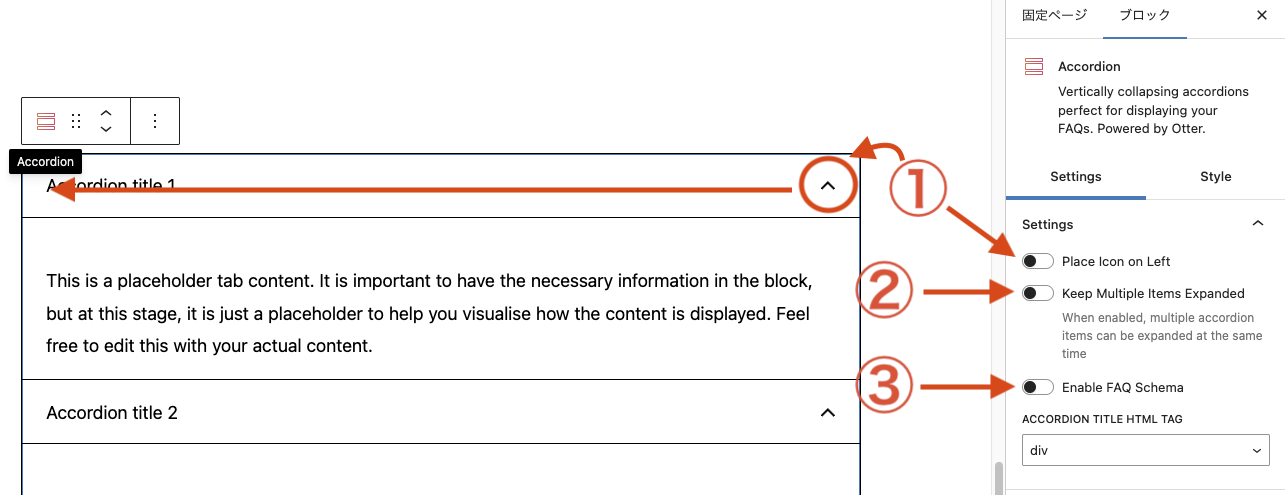
ブロックのSettings
① アコーディオンを開いたり閉じたりするアイコンを左隅にしたい時にON。
② アコーディオンを開いた状態のままにしたい時にON。
③ FAQスキーマを追加したい時にON。

その他、アニメーション効果などしたい場合は、Settings項目の下を好きなように設定する。
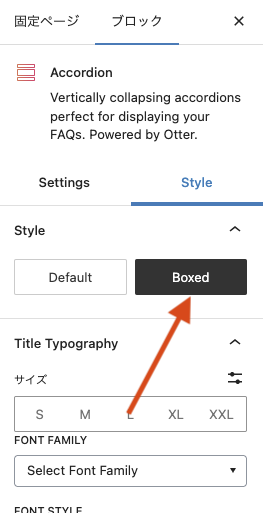
ブロックのStyle
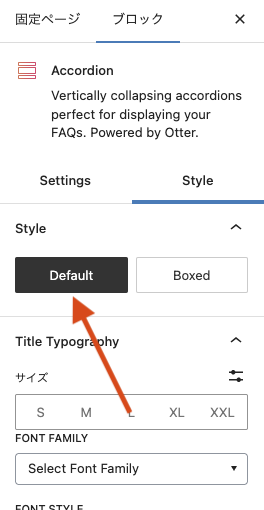
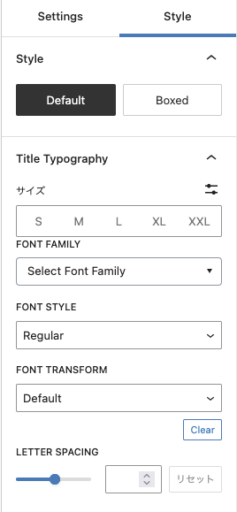
Styles
まず、土台となるブロックのStyleを決める。Boxedを選ぶと・・・

こんな感じ。

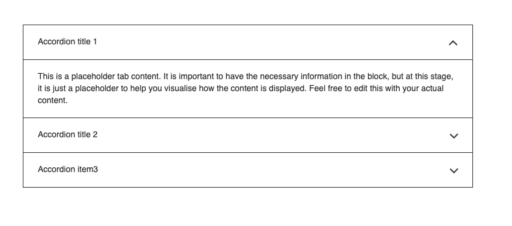
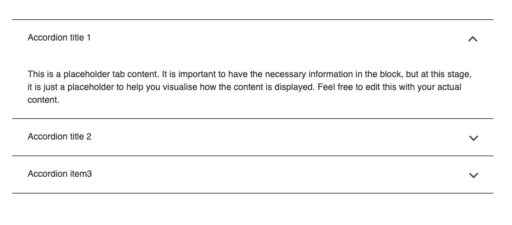
Defaultを選ぶと・・・

こんな感じ。

Title Typography
文字スタイルを変更したい時は好きなように設定する。

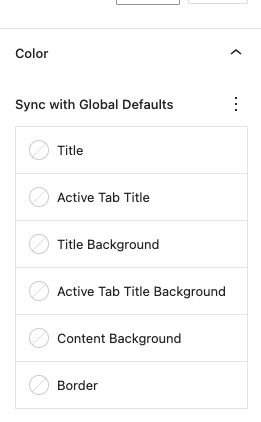
Color
ブロックの背景色や境界線などの色を細かく設定出来る。

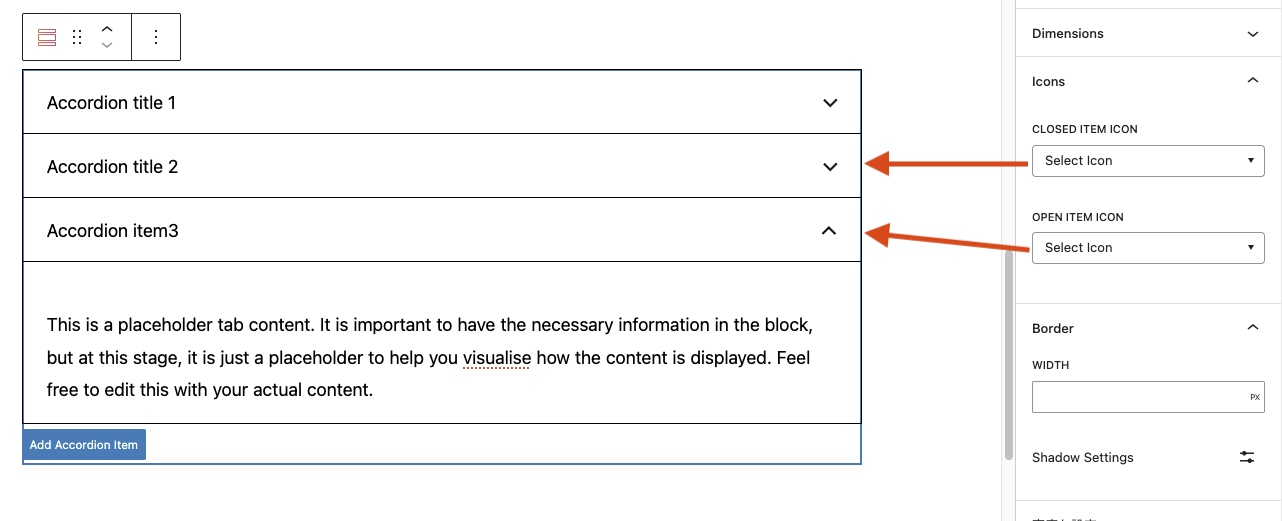
Icon
アコーディオンを閉じた時や開いた状態の時のアイコンを変更出来る。

他の項目はカスタマイズ後にデフォルトに戻すことが可能だが、この項目は、元の状態に戻すためのリンクが見当たらなかった。

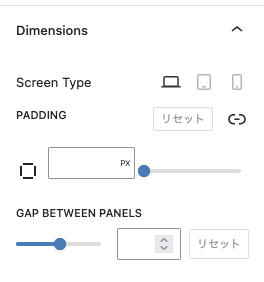
Dimensions
その他、パディングなど細かく設定できる項目がある。

FAQサンプル

Accordionブロックを挿入しただけで場合の見た目はこんな感じ

背景色やアイコンをカスタマイズした場合の見た目例